Вам нужен сайт для компании или лендинг для продажи услуг? Но возникает множество вопросов: кому доверить разработку, что важно учесть кроме дизайна, как защитить сайт от взлома и DDos-атак и что сделать, чтобы сайт показывался в ТОПе основных поисковых систем?
Привет, я Мария! И совсем недавно я запустила сайт «GeoConversation. Соль земли». Это медийная платформа для специалистов, которые работают в горной отрасли. Как я это сделала? Давайте разбираться.
От идеи к реализации
Я несколько лет вела блог на довольно узкую тематику о геофизике и видела проблемы в коммуникации специалистов. Подробнее об этом можно прочитать на странице «О проекте».
В марте 2024-го я решила запустить собственное медиа о горной индустрии. Мне хотелось рассказывать в нем о работе коллег, давать им возможность взаимодействовать и общаться. Я планировала привлечь как можно больше экспертов из разных областей и использовать их опыт и знания для написания статей на обширные темы добывающей отрасли.
К примеру, геологу важно понимать, какие геофизические методы можно использовать для поиска золота. Это нужно, чтобы точно поставить задачу геофизику. В противном случае не получится конструктивного диалога, а все общение сведется к обвинениям в тунеядстве.
Для того, чтобы приступить к реализации своей идеи, мне предстояло решить следующие вопросы:
- выбрать подрядчика;
- составить техническое задание;
- а далее отслеживать каждый этап выполнения работ.
Далее расскажу о каждом их этих этапов подробнее.
Как выбрать подрядчика, который справится с поставленной задачей
Специалистов, которые занимаются разработкой сайтов, я искала через Интернет, а также спрашивала контакты у знакомых. Цена не была для меня решающим фактором, скорее, хотелось найти такого человека, который искренне заинтересуется проектом. И как раз этим Алексей Дубинин меня и подкупил.
Он практически сразу включился в работу: ознакомился с техническим заданием, зашел в мой блог, стал задавать вопросы и комментировать посты. Я поняла, что Алексею, как и мне, интересно воплотить проект в жизнь.

Меня не смутило, что Алексей не имеет опыта по созданию медиа и впервые берется за такой заказ. Главное — это заинтересованность и желание пробовать новое.
Конечно, разница между обычным продающим сайтом и медиа — огромная. Если в первом важную роль играют структура продающего текста и нацеленность на получение заявок, то в медиа нужно больше внимания уделить:
- удобному интерфейсу;
- возможности комментирования статей;
- качественному контенту.
Согласовав основные моменты, мы заключили договор и приступили к детальному обсуждению технического задания.
«Я никогда не работал с техническим заданием, когда создавал продающие сайты. У меня был список из 200 вопросов, часть из них я заранее пересылал заказчику, а затем во время интервью мы отвечали на эти вопросы. Довольно однотипно, но схема рабочая.
Алексей Дубинин
Здесь же ты составила очень подробное задание: на трех листах описала, что хочешь получить в итоге. И это подкупило. К тому же, и тема интересная. Я думал, что геологоразведку давно ведут со спутников, а оказалось, что все так же по старинке, по лесам и горам бегают».
Каким должно быть техническое задание, чтобы заказчик и исполнитель поняли друг друга
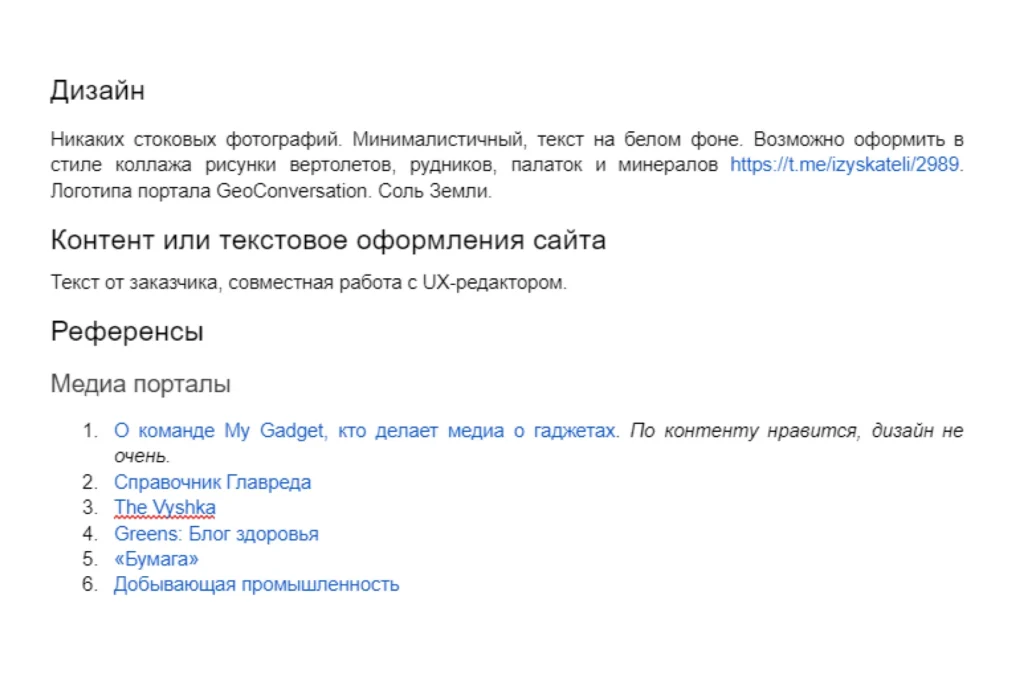
Самое главное в техническом задании — это описать конечный результат. То, каким ты видишь будущий сайт. Когда я составляла ТЗ, то не указывала технических характеристик — конструкторы, домены, хостинги, базы данных. Зато постаралась максимально подробно сформулировать цель проекта, пожелания к дизайну и оформлению статей. Составила список из самых удачных примеров, которые читала сама. В основном это были русскоязычные сайты.
Все это помогло Алексею понять мою задумку:
«Часто клиенты сами не знают, чего хотят. Мы начинаем копаться, рассматривать разные варианты, и на это тратится уйма времени. А ты дала очень четкое ТЗ, нарисовала в моей голове картинку. А это для исполнителя самое важное».
Алексей Дубинин
А еще для меня было важным учесть возможность расширения сайта. На старте сложно предугадать, как и что придется докрутить в дальнейшем. Любая медиа-площадка — это всегда масштабируемый проект. Если ты хочешь и будешь заниматься его развитием, то важно заранее просчитать многие моменты. Это касается выбора системы управления сайтом (CMS), а также платформы, на которой он будет размещаться. Но об этом я расскажу подробнее чуть позже.
Не нужно быть экспертом в создании сайтов, чтобы составить грамотное ТЗ. Достаточно объяснить суть и задачу будущей площадки. Если вы добавите к описанию немного конкретики (типы блоков, возможность комментирования, наличие лайков), то это будет плюсом, но совсем не обязательно.
Иногда мне кажется, что я немного перестаралась, когда составляла ТЗ. Включила в него даже ссылки на полезные статьи. Я решила, что эта информация не будет лишней и поможет Алексею разобраться в особенностях создания медиа-площадки.




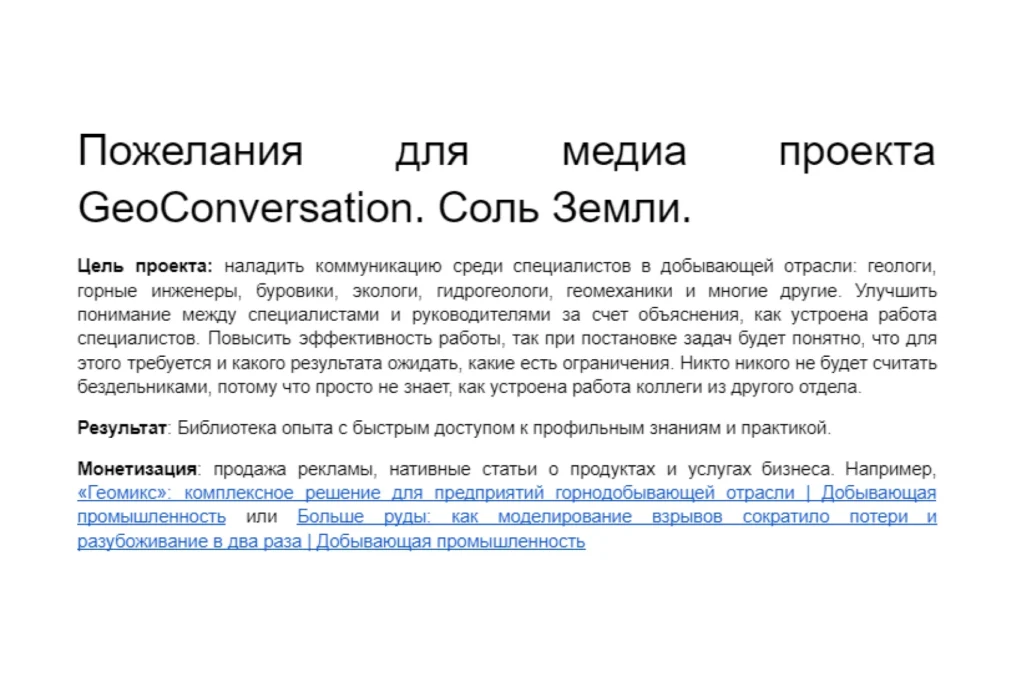
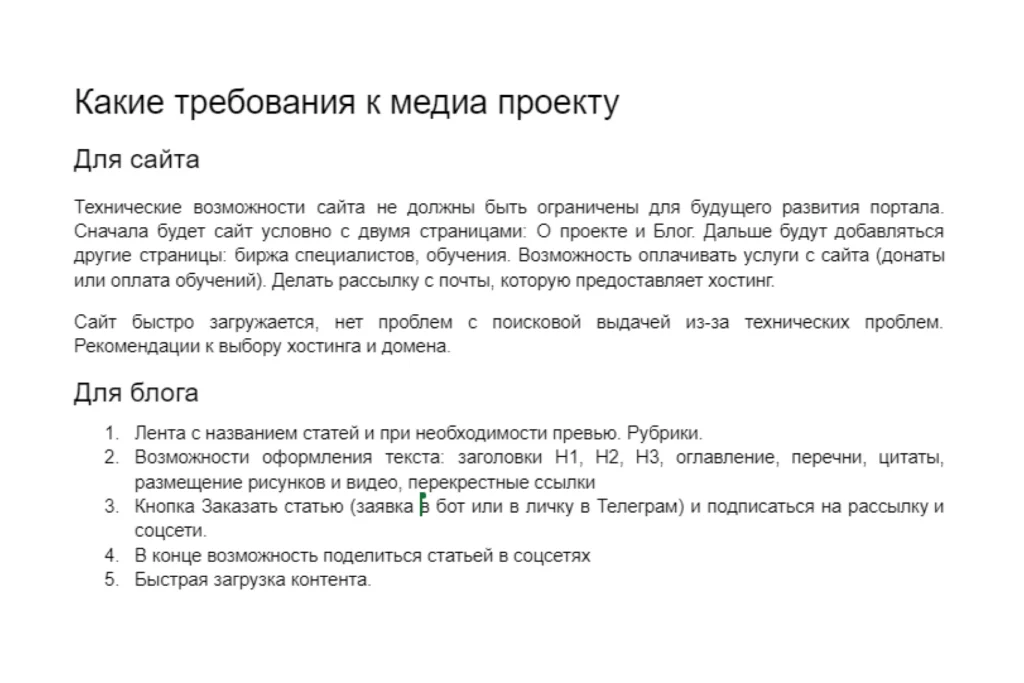
Мои пожелания для медиа проекта «GeoConversation. Соль земли»
Первые шаги или с чего начинается работа над сайтом
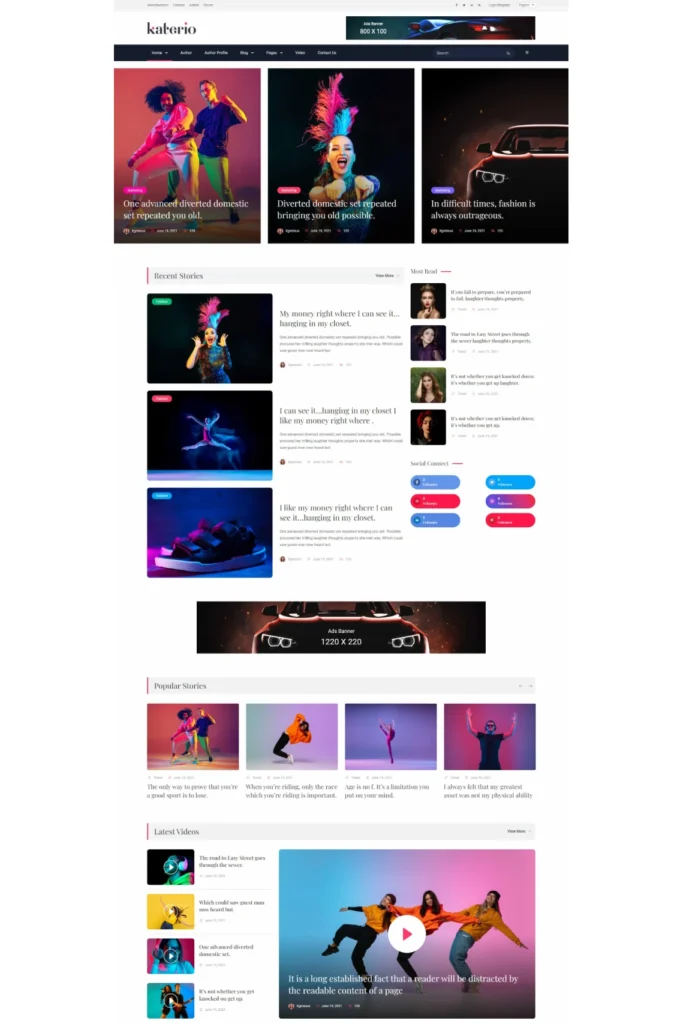
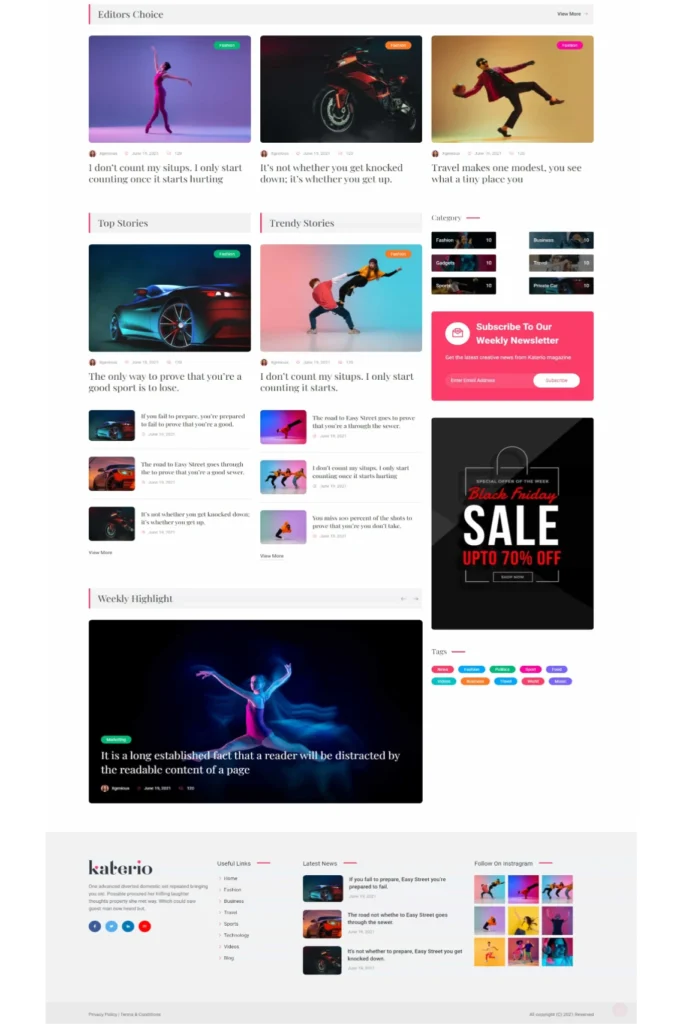
Изначально стало понятно, что для нашей медиа-площадки мы не будем использовать готовые шаблоны: слишком нестандартная структура и оформление каждого блока. Поэтому первым делом Алексей стал подбирать референсы (уже существующие сайты, подходящие под нашу задачу).
Он просматривал западные медиа и популярные шаблоны. В результате у нас было несколько интересных решений по размещению блоков на главной странице.


Определиться со структурой будущего сайта — это почти половина дела. Если ошибешься на этом этапе, то потом придется все переделывать с нуля: переписывать код, по новой настраивать связки между блоками и перезаливать контент.
Согласовали структуру и двигаемся дальше. Теперь нужно определиться с названием сайта, доменом и хостингом.
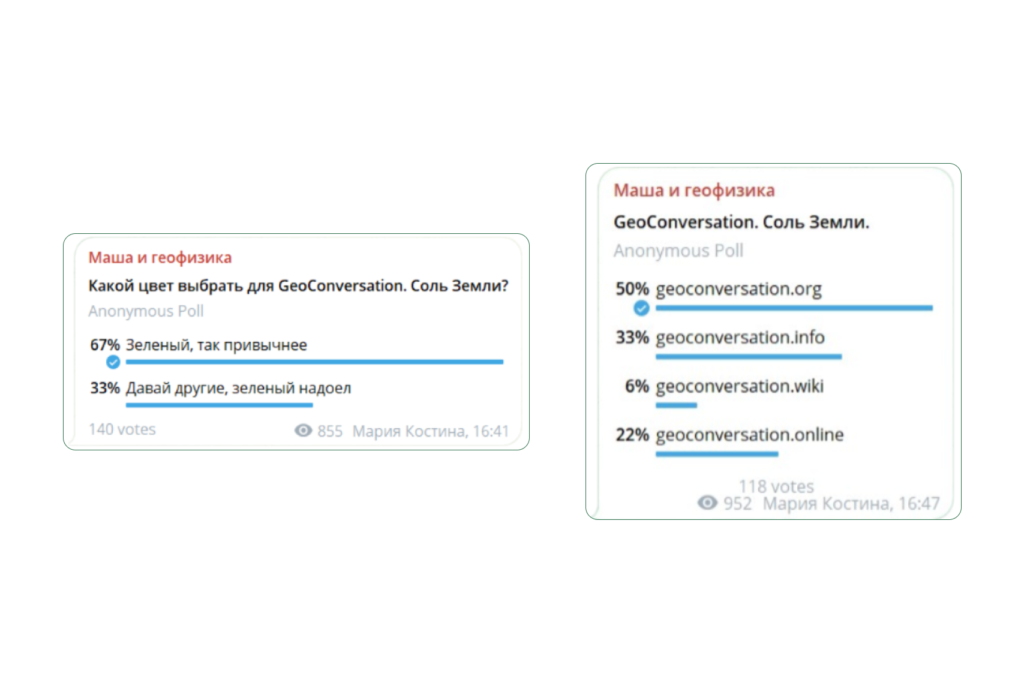
Здесь ход моих мыслей был примерно таким: «Сайт делаем для читателей. Поэтому важно, чтобы людям было удобно, понятно и красиво». А значит, нужно спросить аудиторию! И я провела голосование в своем блоге в Телеграм «Маша и геофизика». Предложила несколько вариантов названий для сайта.

Интересное наблюдение: не всегда твой выбор совпадает с тем, что нравится читателям. Я делала ставки на одно название (geoconversation.online), Алексей склонялся ко второму (geoconversation.info), а в опросе больше голосов набрал третий вариант (geoconversation.org).
Сделала для себя вывод, что такие опросы выполняют сразу две задачи:
- прогрев. Мы рассказываем аудитории, что идет работа над созданием новой платформы, информируем и подогреваем интерес;
- вовлечение в процесс. Людям нравится, что от их мнения будет зависеть конечный результат.
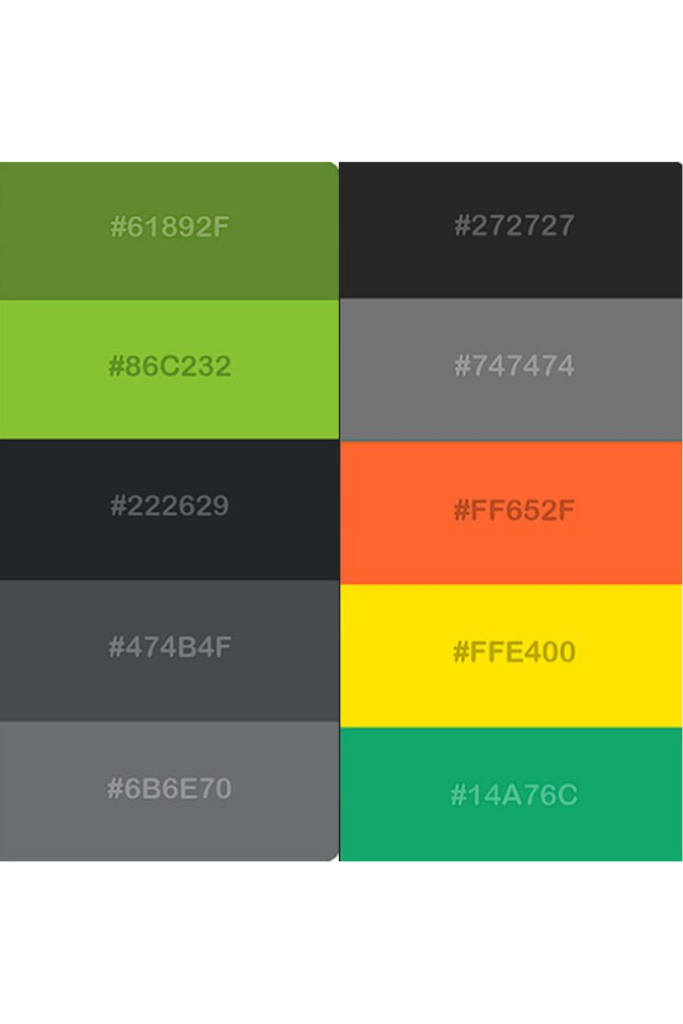
Кстати, выбрать цветовую гамму тоже было непросто. И сделать это необходимо на старте, чтобы постоянно не возвращаться к этому вопросу и не тратить время на долгие поиски «того самого идеального цвета».
Чтобы облегчить мою задачу выбора, Алексей составил палитру с пятью вариантами оттенков. Остановиться на чем-то одном оказалось не так-то легко, но я справилась. В результате наш сайт стал «зеленым». В случае необходимости, мы всегда сможем поменять цветовую гамму на любую другую.


Какую систему управления контентом (CMS) выбрать для сайта «на вырост»
Я изначально знала, что мое медиа будет развиваться. Такие площадки – это всегда работа на перспективу. Поэтому важно не промахнуться и выбрать ту платформу, которая позволит расти в будущем: добавлять новые страницы и разделы, увеличивать количество пользователей. Мы остановились на WordPress. Эта CMS дает неограниченные перспективы для модификации структуры сайта. Здесь можно создавать неограниченное количество страниц, в то время как на Tilda это значение равняется 500.
И еще один важный момент в пользу WordPress. Возможности сайта ограничены площадкой, на которой он размещен. И если твое медиа будет расти, то могут потребоваться более мощные сервера. А значит, придется переезжать на новую площадку.
Если выбрать обычный хостинг, привязанный к твоему CMS, то не сможешь перенести файлы даже на собственный компьютер. Они размещены на серверах выбранной CMS. По такому принципу работает Tilda.
WordPress же позволяет разместить сайт на виртуальном сервере. И в случае увеличения нагрузки мы всегда сможем увеличить оперативную память и «взять» более мощный процессор. Это удобно.
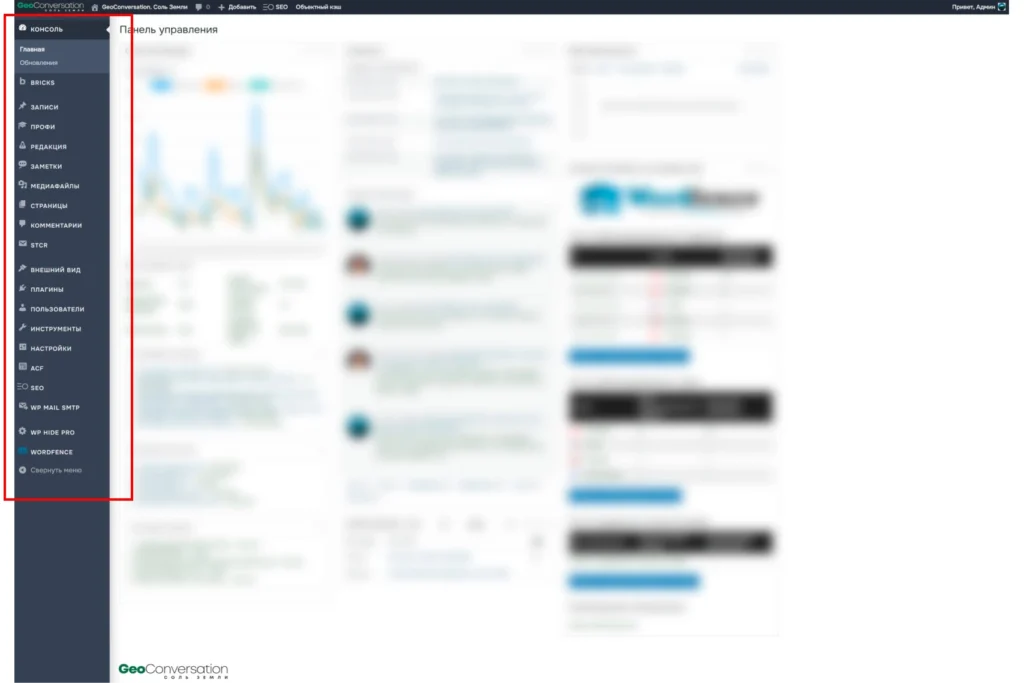
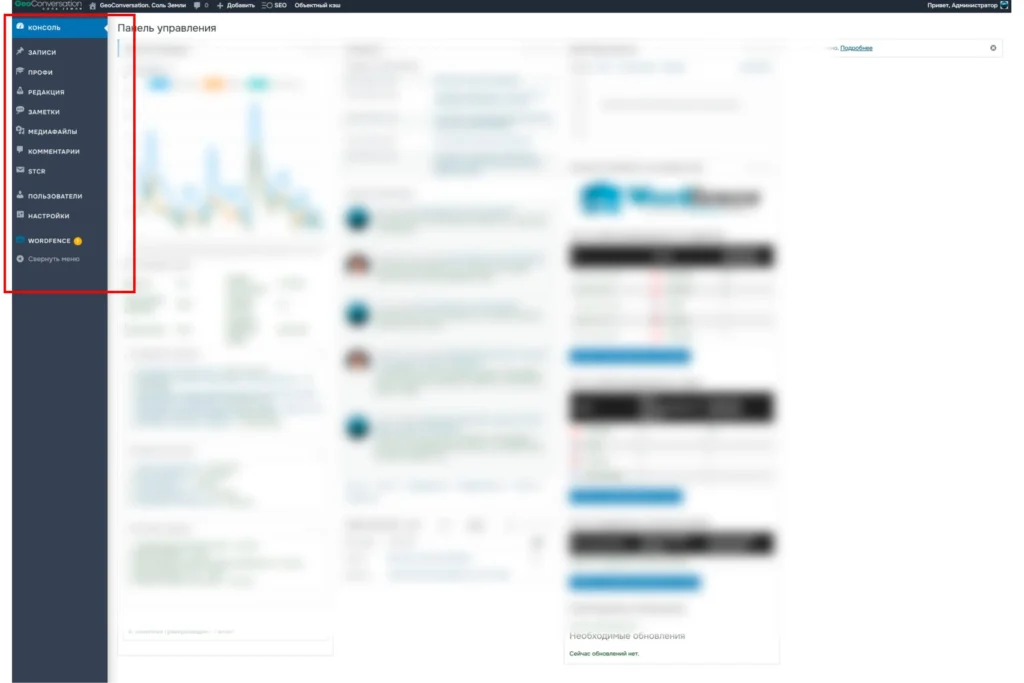
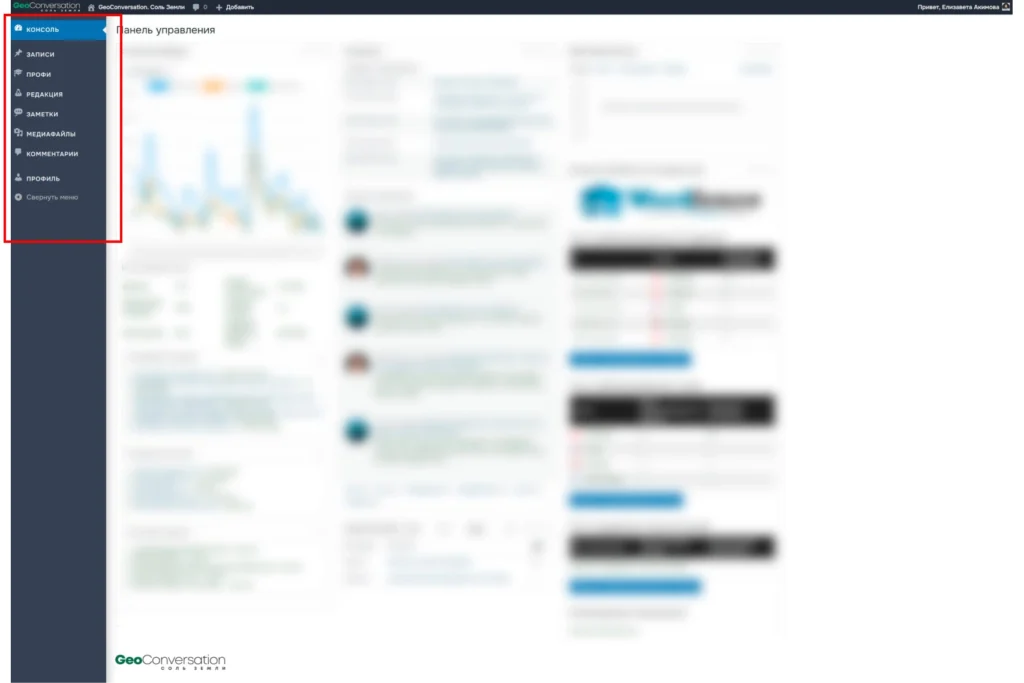
Кстати, у WordPress есть удобная панель управления сайтом, и ее можно настроить под себя. Мы воспользовались этой возможностью:
- создали несколько пользователей с различными правами: суперадмин, админ, редактор. Это удобно, когда с сайтом работает большая команда;
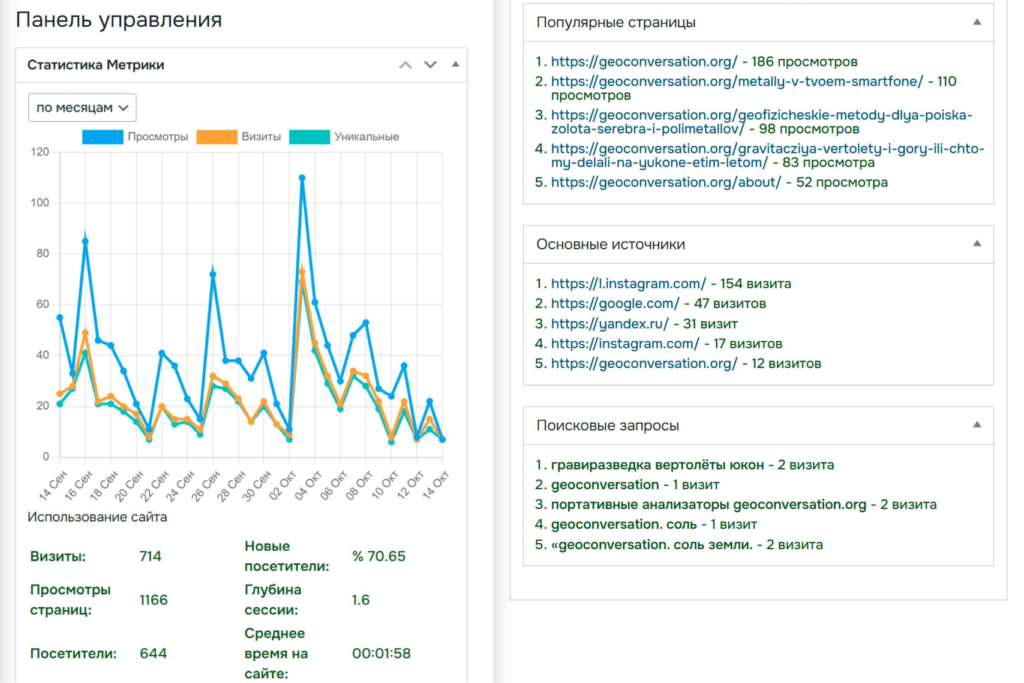
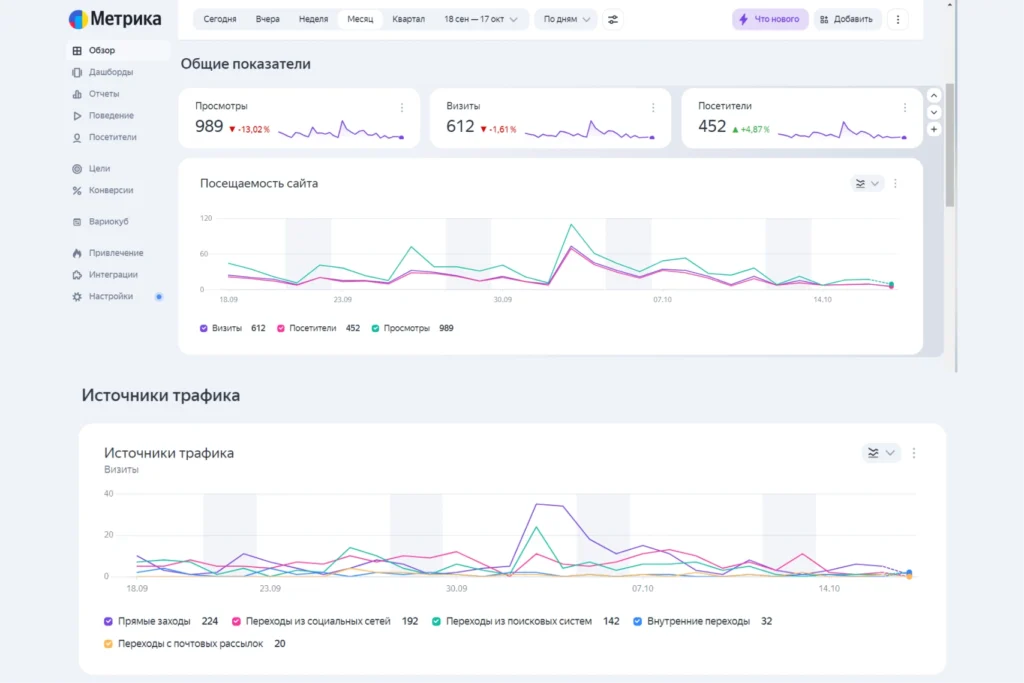
- добавили панель с метриками для просмотра статистики по сайту.
Три уровня доступа для работы с сайтом позволяют разграничить права пользователей. Так суперадмин имеет полный доступ. Он может менять настройки сайта (оформление, цвет, размещение блоков), устанавливать и удалять плагины (в т. ч. плагины безопасности), редактировать файлы сайта.
Обычный админ создавался с целью добавлять новых пользователей. При этом он может управлять плагином безопасности и видит полную статистику по сайту: комментарии, лайки, количество просмотров.
Панель редактора дает возможность редактировать и добавлять новые статьи. Такая панель управления от CMS очень удобно. Не нужно переживать, что редактор случайно удалит какую-то важную информацию или поменяет настройки всего сайта.



Сделали удобную верстку для статей
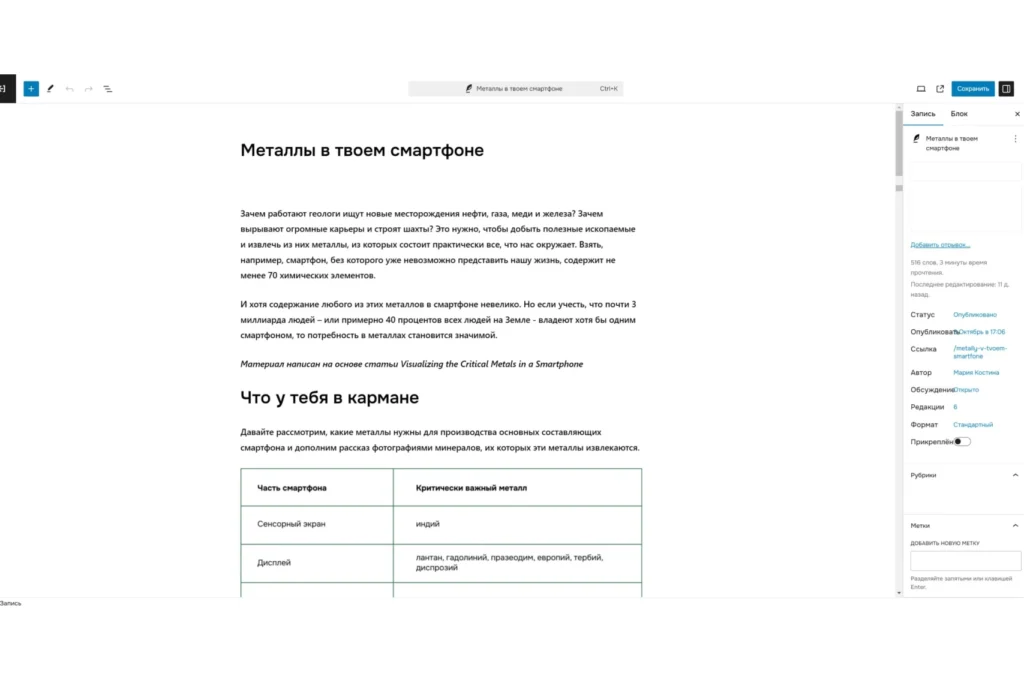
Пришло время подумать о том, как будут выглядеть наши статьи. На восприятие информации читателями влияет очень многое: оформление текста, расположение фото и видео-материалов, а также наличие подписей и шрифты. Мы ведь хотим сделать не только удобно, но еще и красиво!
Но за красивым оформлением готовой статьи всегда лежит длительный процесс верстки. Поэтому мне было важно, чтобы тут не возникало трудностей, и все было просто и понятно.
Алексей настроил редактор максимально удобно. Окно для создания статьи выглядит как обычный редактор, в котором можно добавить текст, картинки, видео, таблицы и указать типы заголовков. При этом не нужно настраивать стиль оформления (шрифты, форматирование и цвета) — все это прописано в коде и будет применено автоматически при публикации.

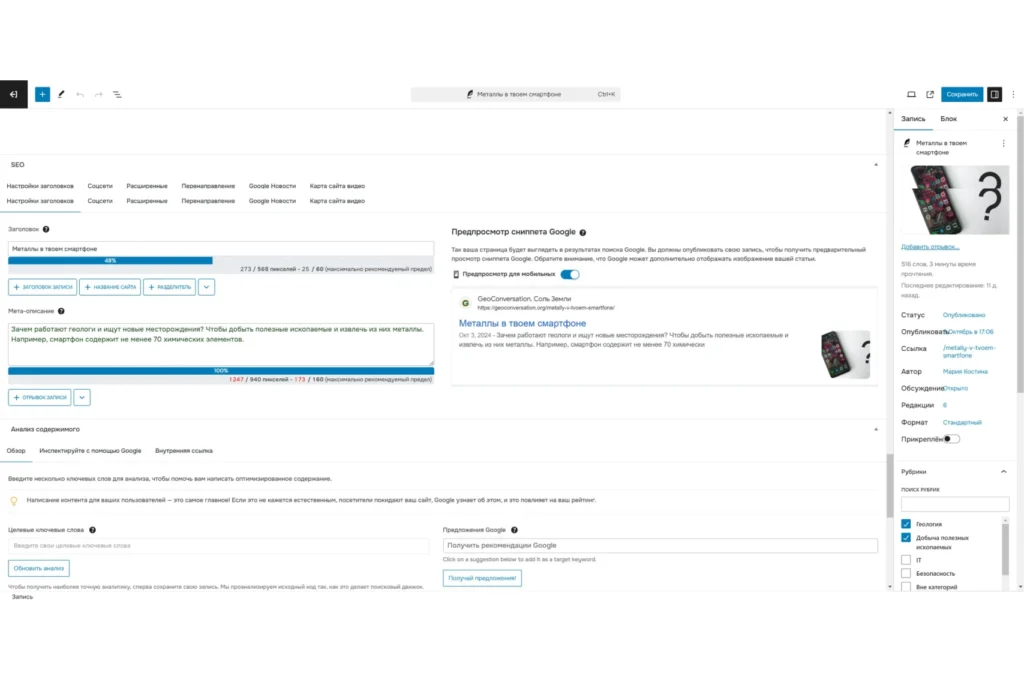
После верстки статьи приступаем к настройке SEO-данных:
- добавляем заголовок,
- указываем оптимальное по длине мета-описание,
- прописываем ключевые слова.
Это важные настройки, которые влияют на поисковую выдачу. Сделать их можно в специальном разделе: достаточно заполнить основные поля формы.
Далее запускаем внутренний SEO-анализ. Он покажет, как статья будет воспринята поисковыми сервисами. Для наглядности ориентируемся на световые индикаторы:
- красный и оранжевый говорят о том, что настройки можно улучшить,
- желтый и зеленый – все сделано верно, основные требования выполнены.

Но для того, чтобы статья поднялась высоко в поиске, одних SEO-настроек не достаточно. На продвижение влияют скорее сами читатели. Если тексты им нравятся, и они долго задерживаются на страницах, а затем переходят на другие статьи сайта, то поисковые системы понимают, что материал хорошего качества, и его можно продвигать.
Поэтому я изначально уделяю большое внимание качеству контента:
- подбираю интересные, актуальные темы;
- стараюсь писать тексты в доступном и легко читаемом для аудитории формате;
- подбираю уникальные фотографии, которые отражают суть статьи.
Медиа мы запустили в июне, и все это время внимательно следим за статистикой, чтобы понимать где нужно докрутить. На дату публикации наши показатели такие:
- глубина каждой сессии 1.7 страниц;
- среднее время нахождения на сайте равно 2.38 минут;
- 72% посетителей сайта — новые пользователи, которые пришли впервые;
- за последний месяц было просмотрено 1232 страницы.
Это отличный результат, учитывая, что у нашего медиа довольно специфичная тематика, а материалов не так много.


Не все получалось с первого раза
В процессе работы над сайтом мы часто сталкивались с непредвиденными ситуациями. Часть из них удавалось исправить сразу, а с другими пришлось повозиться. Поделюсь опытом, как мы справлялись с возникающими трудностями.
Как мы «мешали» экспертов, и что из этого вышло
Чтобы писать живые, актуальные статьи, устраиваем созвоны и берем интервью у экспертов горной отрасли. Все материалы, которые они предоставляют, это реальные кейсы, экспертные мнения и оригинальные фото и видео.
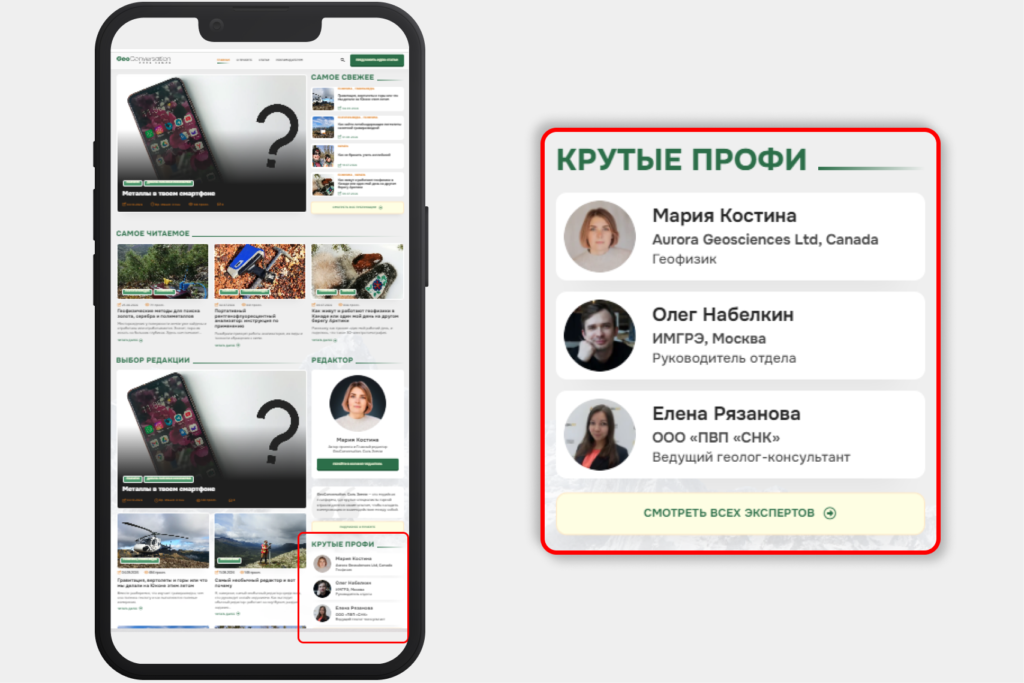
Поэтому мне было важно выразить им благодарность, разместив на своем сайте информацию о каждом специалисте: ссылки на соцсети, фото и описание. Так появилась задумка создать на главной странице специальный блок, в котором будут отображаться карточки трех рандомно выбранных экспертов А при обновлении главной страницы набор этих карточек должен меняться.
Причем описание должно быть продающим: вести на консультацию или приглашать к сотрудничеству. В нем мы подсвечиваем, в каких вопросах разбирается эксперт и чем может помочь, если к нему обратиться.
И тут возникла проблема: карточки в блоке не менялись. Алексей стал искать такое решение, которое бы не усложняло код. В итоге он создал для каждого специалиста отдельную страницу. И все заработало, как надо!
Единственное, пришлось написать полноценные статьи для каждого эксперта. Это дополнительная работа, зато результат вышел даже лучше, чем планировалось изначально. Такие SEO продающие статьи уже отображаются в поисковиках и дают возможность продвижения нашим экспертам.

Чтобы подсчитать время прочтения главной страницы, пришлось заглянуть на Хабр
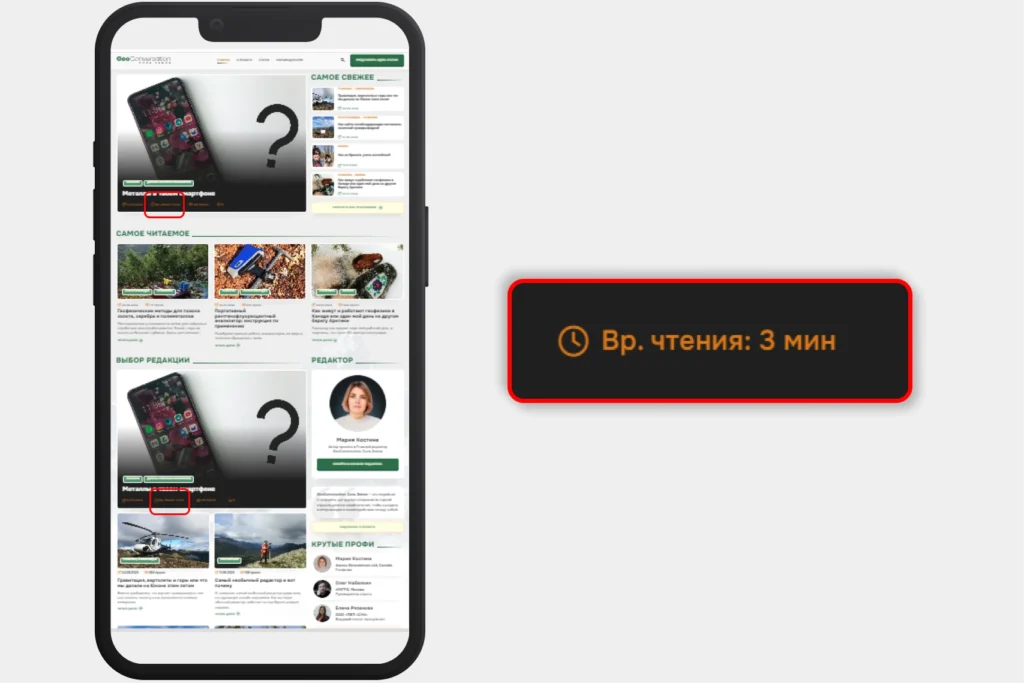
На главной странице сайта отображаются анонсы статей и есть счетчик с временем прочтения. Но он отображал неверное значение, т. к. брал за основу анонс, а не весь текст статьи.
К примеру, если зайти в саму статью, то счетчик показывает 8 минут. На главной же странице это значение равно всего 1 минуте. Это нужно было исправить.
Время прочтения — это среднее время, за которое в среднем человек пробегает текст глазами. Это полезная фишка, чтобы заранее понимать, успеешь ли ты прочитать текст сразу или лучше отложить его на удобное время, вечером или на выходных.
Решение оказалось проще, чем ожидали. Алексей изучил материалы на разных ресурсах и нашел оптимальный вариант, как исправить ошибку.
«Для меня это было нечто новое, ведь такие счетчики я никогда на сайты не добавлял. Искал способы, как все это сделать не утяжеляя код. В итоге нашел легковесное решение: всего пара строчек кода, и все заработало как надо».
Алексей Дубинин

И еще одна страшная история
Однажды наш сайт захватили кракозябры. Сложно передать весь ужас Алексея, когда среди ночи он зашел на сайт, а там вся информация превратилась в бесконечную последовательность нечитабельных символов. Оказалось, что некорректно прошло обновление WordPress. Старый плагин и CMS не нашли общего языка и выдали такую своеобразную картинку. Но мы довольно быстро все починили.
И это, кстати, отличный пример того, что даже после завершения работы над сайтом помощь технического специалиста может оказаться очень даже полезной. Непредвиденные ситуации случаются всегда, а разобраться с ними быстро своими силами не всегда получится. Поэтому я продолжаю сотрудничать с Алексеем, и он поддерживает работу сайта.
Защита от DDoS-атак и спама, как мы ее реализовали
Необходимо заранее предусмотреть механизм защиты своего сайта от высокой нагрузки во время DDoS-атак. Опасность заключается в том, что сайт ежесекундно получает от 10 и более запросов, в результате он зависает и перестает быть доступным.
Помимо серверной у нас настроена дополнительная защита от DDoS-атак на уровне хостинг-панели.
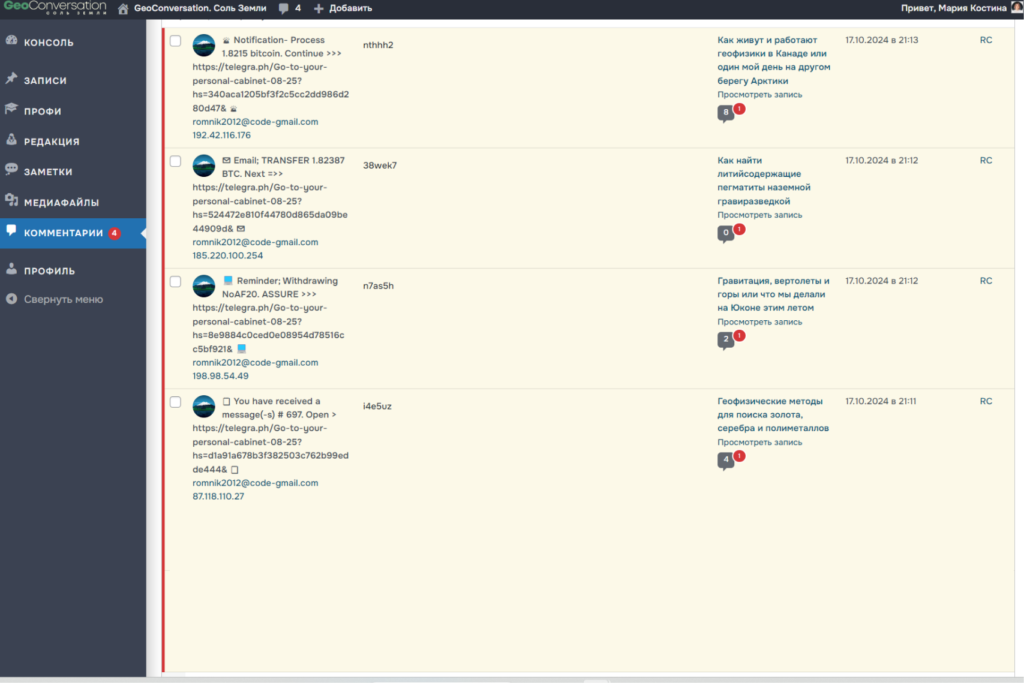
На сайте включено комментирование статей, поэтому было важно добавить спам-сканер. Он анализирует и модерирует все то, что пишут читатели и мгновенно убирает рекламу и ссылки.
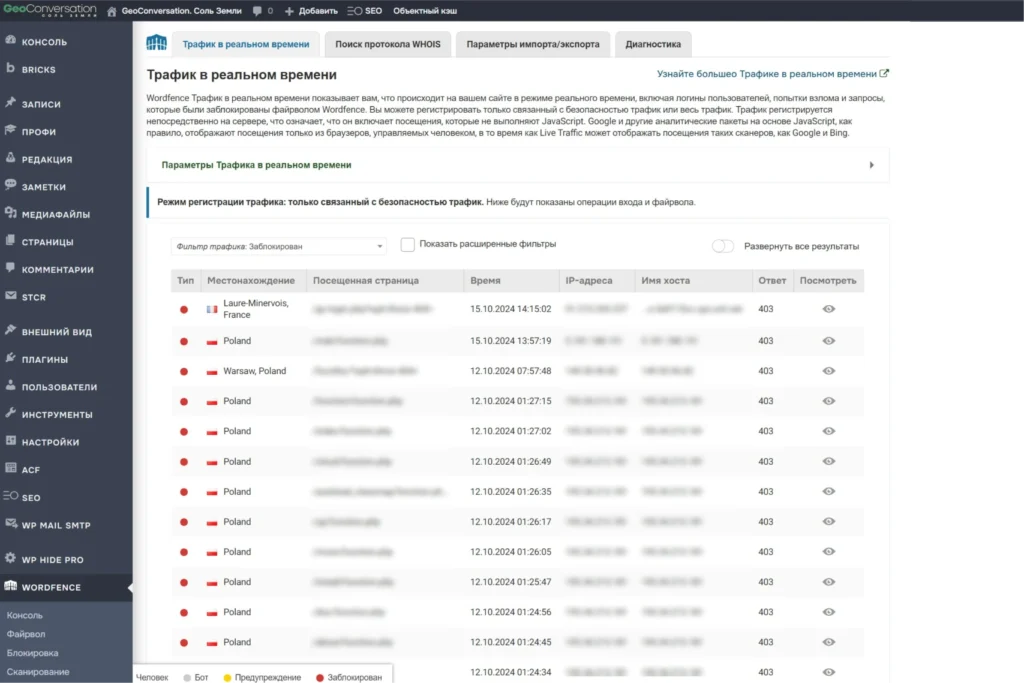
Дополнительно мы подключили защиту от взлома, чтобы снизить уязвимость сайта. Делается это добавлением специального плагина Wordfence Security. Он одновременно является антивирусом и сканером вредоносных программ. В него вшиты следующие функции:
- защита от самых распространенных атак и известных уязвимостей;
- защита от попыток угадывания пароля;
- отслеживание посещений и попыток взлома в режиме реального времени.
И важный момент — защита от копирования наших материалов. Мы ее тоже поставили. Хочется быть уверенным, что твой труд не украдут и не будут использовать на других платформах. К тому же, каждая статья — это работа не только моя, но и всей команды, а также экспертов и специалистов в области геологии.


Что будет с проектом дальше
Мы стараемся сделать сайт удобным для читателей. Поэтому много внимания уделяем UX-дизайну, чтобы было удобно перемещаться между разделами и быстро находить нужную информацию.
Я очень требовательно отношусь к контенту. Выбираю такие темы, в которых вижу интерес читателей, а информации на эту тему мало: есть только теория, а как это используется на практике не описано. Например, когда-то я проводила эфир про портативные рентгенофлуоресцентные анализаторы, на который пришло 100 человек. Так я поняла, что тема ТОП-овая. Наша редакция подготовила статью, и сейчас она одна из самых популярных на сайте.

Фотографии, которые мы используем, тоже добываются с большим трудом: что-то присылают эксперты, другие фото- и видеоматериалы я снимаю сама.
У нас нет цели забить сайт кучей рекламы и получать от нее прибыль. Конечно, в перспективе мы думаем о монетизации. Любое медиа должно себя как минимум окупать, а как максимум приносить прибыль.
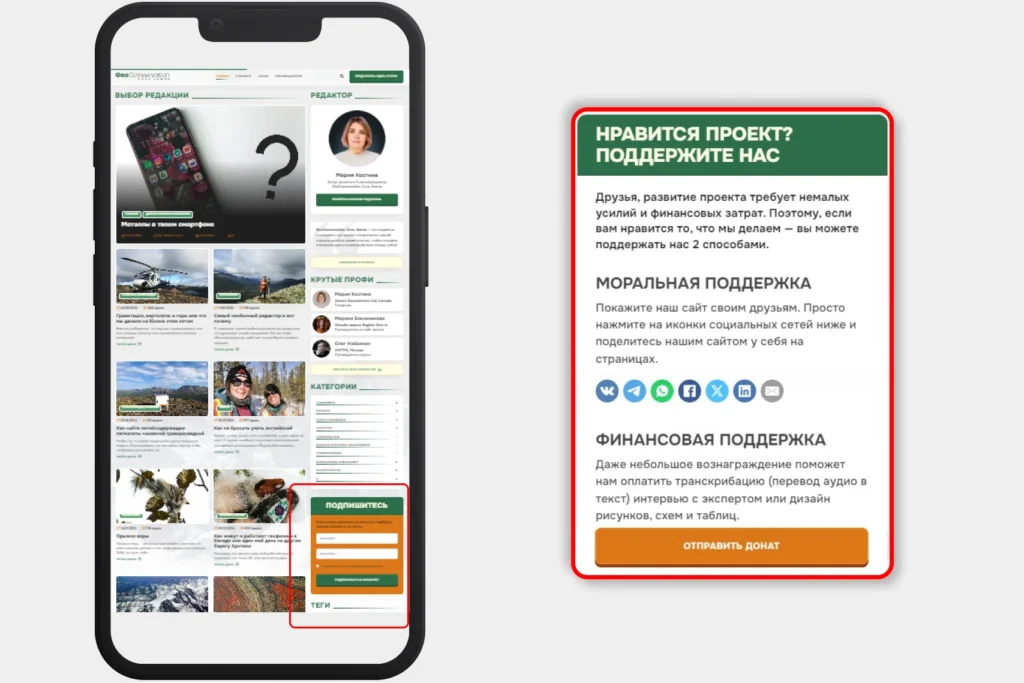
Поэтому для начала мы включили систему донатов. Если читателям нравится контент и они считают его полезным, то могут перевести любую сумму. Это позволяет мне оплачивать работу команды (дизайнеров, авторов, редакторов и технических специалистов), приглашать классных экспертов, развивать проект в новых направлениях и создавать еще больше качественного контента. Вы можете стать спонсором моего проекта.

Для того, чтобы в дальнейшем расширять команду и привлекать новых редакторов и администраторов, мы записали несколько видео-уроков по работе с сайтом:
- верстка статей;
- архитектура;
- SEO.
Теперь обучение новых сотрудников займет намного меньше времени, и ничто не будет забыто.

А еще для развития сайта важна обратная связь от аудитории. Мы внимательно относимся ко всем комментариям и сообщениям. Иногда в них есть хорошие подсказки, где и что можно изменить или улучшить. Было несколько ситуаций, когда читатели выявили баги на сайте — не работали ссылки или некорректно отображались фотографии. Их мы быстро исправили.
Чему я научилась, работая над созданием собственного медиа-проекта
За время работы над «GeoConversation. Соль земли» я поняла, что создать идеальный сайт, в котором нет недочетов и ошибок, попросту невозможно. Работа по улучшению будет продолжать еще долго после запуска. Сайт — это живой организм, который можно и нужно подстраивать под свою аудиторию. Он должен развиваться, меняться, обрастая новыми фишками и интересными рубриками.
Если вы сомневаетесь, готов ли сайт к запуску, или нужно еще немного докрутить. Не сомневайтесь. Доработки будут в любом случае, но всплывут они уже позже.
Главное, собрать команду, которой будет интересна работа над проектом. У меня такая команда есть. А впереди много крутых идей, которые мы обязательно реализуем.
Если у вас возникли вопросы о создании медиа, то готова на них ответить в комментариях к этой статье. А если вы уже работаете над своим собственным проектом, то поделитесь, с какими трудностями столкнулись?









Александр
Такая страшная история будоражит нервы))
Сайт получился крутым!
Мария Костина
Спасибо, Александр)) Теперь у меня есть новый страх, что сайт слетит. Но Алексей стоит на страже и быстро решает проблемы!